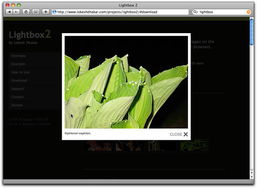
一、lightbox的使用方法
Lightbox JS 是一个简单而又谦恭的用来把图片覆盖在当前页面上的脚本. 它能被快速安装并且运作于所有流行的浏览器. 使用方法如下: 步骤 1 - 安装 1、Lightbox v2.0 使用 Prototype 框架和 Scriptaculous 效果库. 将需要外调这三个 Javascript 文件在的 header. <;
script type="text/javascript" src="js/prototype.js">;
<;
/script>;
<;
script type="text/javascript" src="js/scriptaculous.js?load=effects">;
<;
/script>;
<;
script type="text/javascript" src="js/lightbox.js">;
<;
/script>;
2、外调 Lightbox CSS 文件 (或添加 Lightbox 样式到现行的样式表中). <;
link rel="stylesheet" href="css/lightbox.css" type="text/css" media="screen" />;
3、检查 CSS 并确定调用的 prev.gif 和 next.gif 文件在正确的位置. 同样要确定调用的 loading.gif 和 close.gif 文件及 lightbox.js 文件在正确的位置. 步骤 2 - 激活 1、添加 rel="lightbox" 属性到任何一个链接标签去激活lightbox. 例如: <;
a href="images/image-1.jpg" rel="lightbox" title="my caption">;
image #1<;
/a>;
可选择项: 使用 title 属性加上说明. 2、如果有一套想分组的相关图片, 接着上一部并且又在 rel 属性中添加一个带方括号的组名. 例如: <;
a href="images/image-1.jpg" rel="lightbox[roadtrip]">;
image #1<;
/a>;
<;
a href="images/image-2.jpg" rel="lightbox[roadtrip]">;
image #2<;
/a>;
<;
a href="images/image-3.jpg" rel="lightbox[roadtrip]">;
image #3<;
/a>;
3、没有限定每个页面的图片组数量和每个图片组图片的数量。

二、小程序是什么 微信小程序是什么意思?微信小程序可以做什么?
微信小程序,简称小程序,缩写xcx,英文mini program。
是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。
应用将无处不在,随时可用,但又无需安装卸载。
微信小程序于2022年1月9日凌晨正式上线。
微信将“小程序”定义为“一种新的应用形态”。
微信方面强调,小程微信小程序序、订阅号、服务号、企业号目前是并行的体系。
[1]小程序的推出并非意味着微信要来充当应用分发市场的角色,而是“给一些优质服务提供一个开放的平台。
”一方面,小程序可以借助微信联合登录,和开发者已有的 App 后台的用户数据进行打通,但不会支持小程序和 App 直接的跳转。
随着小程序正式上线,用户可以通过二维码、搜索等方式体验到开发者们开发的小程序了。
用户只要将微信更新至最新版本,体验过小程序后,便可在发现页面看到小程序TAB,但微信并不会通过这个地方向用户推荐小程序。
小程序提供了显示在聊天顶部的功能,这意味着用户在使用小程序的过程中可以快速返回至聊天界面,而在聊天界面也可快速进入小程序,实现小程序与聊天之间的便捷切换。
安卓版用户还可将小程序添加快捷方式至桌面。
自选股小程序对APP功能做了相对更多的保留,仅舍弃了“资讯”作为独立板块,而保留了自选、行情、设置三个主要功能板块。
并且提供了与APP中一致的股价提醒等功能,分享具体股票页面,好友点击查看到的是实时股价信息,体验非常完整。
微信团队此前提到的公众号关联功能在当前的公众号主页已经能够体现。
在开发了小程序的公众号主页上,能够看到该主体开发的小程序,点击即可进入相应小程序。
由于处于同一账号体系下,公众号关注者可以更低的成本转化为小程序的用户。

三、可转债 无风险套利
买卖就像股票及其他债券一样。
转债的有点T+0,无印花税,深市手续费不超千一,沪市不超万二,多收就找券商交涉。
下面网站有专门的证券下有可转债板块,最实用最及时的可转债信息。
搜索或直接百度一下“可转债转股详细操作指南”和“可转债折溢价率实时行情”。
注意这是实时的,一般网站最多一天更新一次还有没用的比如招商转债已退市了,而无风险套利机会是转瞬即逝的。
如何选择,点击上市行情的名称可以了解各个可转债最详细的信息。
做可转债要先学些基本知识。
无风险套利几乎偶尔会有,要耐心等待。

四、小程序是什么 微信小程序是什么意思?微信小程序可以做什么?
你可以考虑使用以下两款js代替lightbox: Leightbox : *://*eight.nl/files/leightbox/ Lightbox Gone Wild : *://particletree*/features/lightbox-gone-wild/

五、lightbox效果弹出窗口中输出网页内容
你可以考虑使用以下两款js代替lightbox: Leightbox : *://*eight.nl/files/leightbox/ Lightbox Gone Wild : *://particletree*/features/lightbox-gone-wild/

六、求用CSS定义dl dd dt详细用法。
方法多多,看你怎么用,css 就不写了,光看 dl 你应该知道如何做了: ----------------------------------------------------------------------- 站内通知 关于离退休人员领取中秋月饼的通知 2022-09-01 本公司离退休人员可凭退休证于2022年10月1日前到工会张主任处领取月饼一盒,请相互通知转告! 公司上市在职职工购买原始股优惠方案出台 公司在职人员(不含退休及非正式工)每人可以市场发行价格的20%认购公司股票,每人最多认购10万股;
-------------------------------------------- 你可以把下面 3 个或更多 dl 加上 float 属性浮动成一排横向的,并给 dl 上加相对定位属性,再把每个 dl 里面的 dt、dd 用绝对定位做成显示为 dd 图片在上,dt 图片名字在下面的形式定位在 dl 里面合适的位置,然后用 js 做横向循环无缝滚动图片代码。
图片1 图片2 图片3

参考文档
声明:本文来自网络,不代表【股识吧】立场,转载请注明出处:https://www.gupiaozhishiba.com/book/23734146.html


